
こんにちは!
株式会社スクリューアドベントのだいこらです!
突然ですが皆様は、アイコンが必要になった際はどうされていますか?
フリー素材を使用する、自作する等、様々な方法があるかと思います。
フリー素材の場合ですと、自分で作成する手間が省けます。
自分で作る場合には、フリー素材では見つけることのできないアイコンを自由に作成することができます。
そこで今回は、アイコンを作成するにあたって、僕なりに意識している点や工夫している5つのポイントを項目ごとに解説させていただきたいと思います!
というのも、先日弊社のお客様でもある運送会社様からホームページ制作の依頼を承りました。
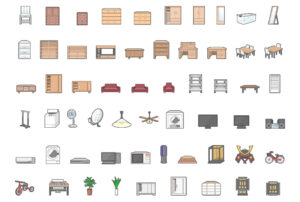
僕はホームページ内で使用する76種類の家具アイコンの作成を担当させていただきました。
せっかくですのでこの機会に、アイコン作成の際にお役に立つ情報をお届けできればなと思い、ブログ記事を書こうと思った次第です。
よろしくお願いいたします。
順番に解説していきます。
■無駄な線は消す
アイコンは、ユーザーがパッと見で理解しやすいものでなくてはなりません。
シンプルで分かりやすく直感的にユーザーに伝えるため、どれだけ少ない線で描けるのかが、1つのポイントです。
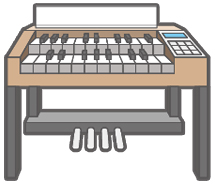
例えばこのアイコン、

↓
実際のアイコンサイズ
![]()
実際のものと比べると、鍵盤の数が足りないですよね。
ですが、このくらいで丁度良いんです!
アイコンは基本的の画面の中で場所を取らず、小さいスマホ画面などの中にさらに小さく表示されます。
そのため、このエルクトーンのように鍵盤の数まで細かく描いてしまうと、小さく表示した際に線が潰れてしまい、かえって分かりづらいものになってしまいます。
アイコンはあくまで意味を伝えるためのものであるため、「正確さ」よりも「分かりやすさ」に重点を置く必要があります。
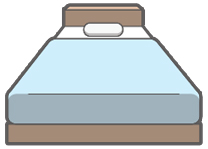
その他の例

↓
実際のアイコンサイズ
![]()
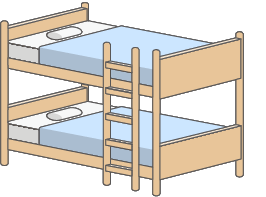
このベッドは、布団や枕のしわを一切つけずに、角を丸くすることで布の質感を表現しています。
枕も小さく表示した際にぱっと見で分かるように、シンプルな形状にしています。

↓
実際のアイコンサイズ
![]()
パソコンはキーボードの数を減らし、アイコンサイズで見た時の分かりやすさを考えながら制作しました。
また、3色のハイライトをいれることで「コンピューター感」を演出しています。
■パースには縛られすぎない
立体的なものを描く際にパースを取る事は非常に大切です。
パースとは遠近感を表現するための絵画の技法のことです。
アイコン制作においては、あまりパースを考えすぎない方が見やすくなる場合があります。
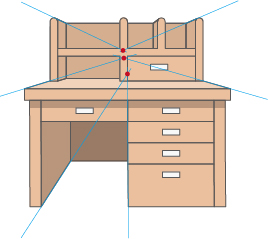
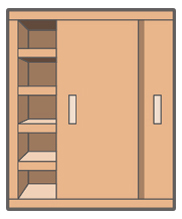
例えばこの机、

もしかすると目の良い方は違和感を覚えるかもしれないのですが、パースのラインを引いてみると、

消失点がめちゃくちゃです。
消失点とは遠近法において、線が収束して集まる点のことをいいます。
スマホのような小さな画面で見た場合に、奥行きのあるものだとパースの影響で奥のものが潰れて見え、何のアイコンなのか分かりづらくなることがあります。
そのため奥のものが潰れない程度までパースを崩し、視認性を向上させました。
また、右下の棚は正しくパースを取ると、ほぼ垂直に線が入ってしまいます。
この部分もパースを無視し一本の線で表現することで、スッキリとした形になり、視認性を上げることができます。
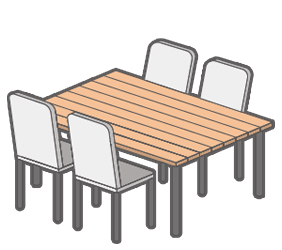
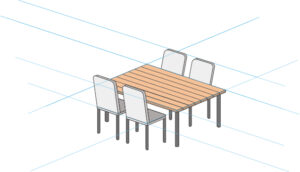
その他の例

↓

この机にはパースをかけていません。
このアイコンのように斜め上からの構図の場合は、パースをかけることで遠近感のあるリアリティな絵になってしまいます。
あえてパースをかけないことで、デフォルメされアイコニックになります。
■陰影はハッキリと
アイコンは小さく表示されるため、立体感の表現が難しくなります。
そのため、陰影差を少し大袈裟につけることで、色の明暗がはっきりとし立体感を演出することができます。
通常の陰影差

↓
実際のアイコンサイズ
![]()
イラストとして大きく表示した場合は違和感は感じられないですが、アイコンサイズにすると輪郭がぼやけ、のっぺりとした印象になります。
強い陰影差

↓
実際のアイコンサイズ
![]()
陰影差をはっきりとつけることで、アイコンサイズにした場合でも、輪郭が浮かび上がり立体感が生まれます。
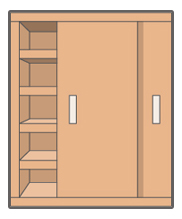
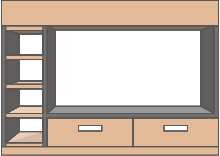
比較
通常の陰影
![]()
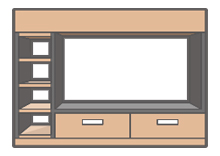
↓
強い陰影
![]()
いかがでしょうか。
強く陰影を入れた方が、棚の奥行や扉の重なり具合等の立体感が強調され「アイコン感」がでているのではないでしょうか。
こういった微調整が可能な点が、フリー素材と自作の違いだと思います。
■特徴を捉える
アイコン制作において、モノの特徴を捉え、アイコンとしてデフォルメすることは重要なことです。
とは言え特徴を捉えることは難しいです。
簡単な方法は、特徴的な部分を大きく描くことで、小さくアイコンサイズにした際にもぱっと見で何か分かるものを描くことができます。
また、よく観察することも大切です。
家具の場合は同じものでも、色、形、サイズ感、等種類は様々です。
様々なパターンの対象物を見ていると、その中に共通点や似ているポイントが出てきます。
そのポイントを意識して描くことで、上手く特徴を捉えたアイコンを作成することができます。

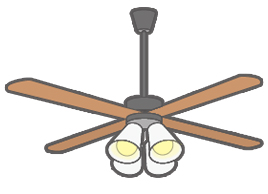
これはシーリングファンライトです。
ライトとファンのサイズ感を大きく描きメリハリを持たせています。
また、ライトとファンとの間の接続部や度角など、様々な資料を参考にし特徴を描きました。

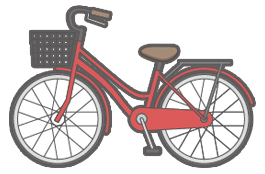
この自転車は、サイズ感とバランスを意識して作成しました。
タイヤ間やハンドルとサドルの位置関係、かごのサイズ感、フレームの形状などを意識して作成しています。
また、タイヤのスポーク部分はアイコンサイズで表示した際に、線が潰れない程度に間隔を広げデフォルメしています。

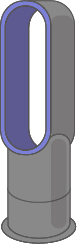
この扇風機では、形状とシルエットを良く観察し作成しました。
プロペラの形状や枚数、プロペラと本体部の接続位置、カバー部の隙間間隔、等を観察し作成いたしました。
複雑な形状をしているため、小さく表示した際に潰れてしまわないよう意識し、作成しました。
■輪郭を太くする
アイコンの輪郭を太くすることで、線にメリハリが生まれ立体感が強調されるため、「アイコン感」が増します。

枠線無
↓

枠線有

枠線無
↓

枠線有

枠線無
↓

枠線有
このように、線に強弱をつけることで、イラストがデフォルメされポップな印象になります。
小さく表示した際にも、輪郭が浮き上がりアイコンっぽさを表現することができます。
自分でアイコンを作成することで、フリー素材ではどうしても難しい絶妙なデザインの調整も行うことができます。
■まとめ
以上で、僕がアイコン制作で意識した点や工夫した点についてのご紹介でした!
いかがだったでしょうか。
これはアイコン以外のデザイン全てに言えることなのですが、ただデザインするだけではなく、「誰がどういう媒体で見ているのか、ユーザー側の立場に立って考える」ことが非常に大切な事です。
今回の記事をまとめますと、
・無駄な線は消す
アイコンはパッと見で理解しやすいものでなくてはならない。
直感的にユーザーに伝えるため、どれだけ少ない線で描けるのかがポイント。
・パースには縛られすぎない
パースをかけすぎると、奥のものが潰れて見え、何のアイコンなのか分かりづらくなる場合がある。
視認性を向上させるため、奥のものが潰れない程度まであえてパースを崩す。
・陰影はハッキリと
アイコンは小さく表示されるため、立体感の表現が難しくなる。
陰影差を少し大袈裟につけることで、色の明暗がはっきりとし立体感が出る。
・特徴を捉える
モノの特徴を捉え、アイコンとしてデフォルメすることは重要。
よく観察し、特徴的な部分を大きく描くことで、小さくアイコンサイズにした際にもぱっと見で何か分かるものを描くことができる。
・輪郭を太くする
線にメリハリが生まれ立体感が強調され、「アイコン感」が増す。
ラストがデフォルメされポップな印象になり、輪郭が浮き上がりアイコンっぽさを表現することができる。
フリー素材を使うだけではなく、用途に合わせて自作アイコンを作成することでデザインの幅が大きく広がると思います。
弊社ではオリジナルアイコンの製作も承っていますのでお気軽にご相談ください。
今回、家具のアイコンをご紹介させていただいた、運送会社様のホームページは現在制作中のため、近日公開予定です!
公開した際には、運送会社様とホームページ全体のご紹介も兼ねて記事を書こうと思いますので、また読んでいただける嬉しく思います。
追記 R3 6/21
お待たせいたしました。
予告していた運送会社様のブログ記事を作成いたしました。
下のURLから記事に飛べますので、ぜひ読んでいただけますと嬉しく思います。